
The Simplest Way to Collapse Table Rows with jQuery Easy Code Share
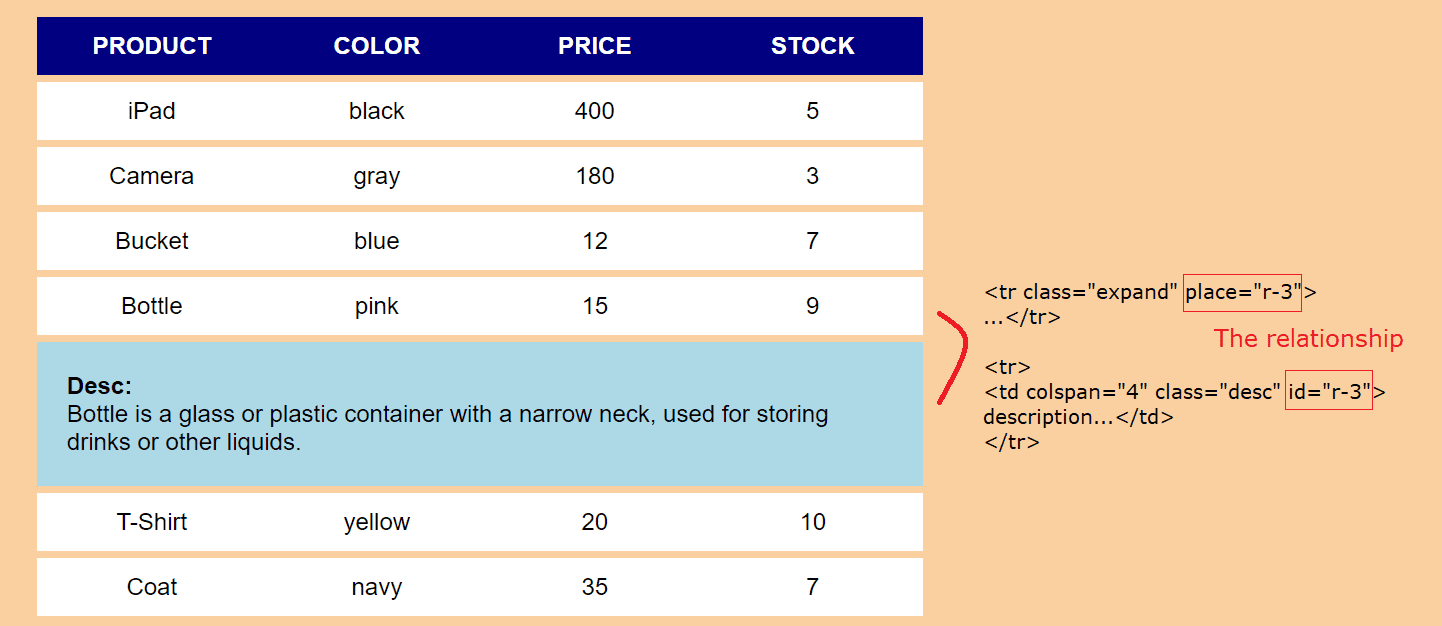
"Expando Rows" is a concept where multiple related rows in a
| Regian | 5Q1 2010 | 6Q2 2010 | 7Q3 2010 | 8Q4 2010 | 9
|---|---|---|---|---|
15 16 CSS Border Collapse-2 I am trying to collapse row of tr.store-id that contains a table in it when tr.clickable is clicked. you can see my current issue presented in this jsfiddle, the table seems to adjust itself to fit column title1 after appearing!. I want the collapsable table to fit into the entire row not just one column.  Table Collapse F Wall DecorationUse an accordion to collapse a table row vertically to show or hide content. Basic example Click + below to show and hide the table content. Show code Edit in sandbox Related resources  Html Table Expand/Collapse Efficiently Managing ColumnsThe automatic table layout algorithm is used. The widths of the table and its cells are adjusted to fit the content. Most browsers use this algorithm by default. The fixed table layout algorithm is used. When using this keyword, the table's width needs to be specified explicitly using the width property. If the value of the width property is.  [CSS 기초이론] CSS 테이블 스타일 (bordercollapse, tablelayout) YouTubeHow to Expand and Collapse Tables in HTML Using CSS Ferenc Almasi • 2023 June 21 • 5 min read Learn how you can create expandable and collapsible tables in HTML with the help of checkboxes and CSS. Expandable tables are a common way to present large tables within limited space.  Table Row Toggle With Bootstrap 4 and HTML,CSSThis tutorial provides a simple and elegant way to create CSS tables that will collapse with a little help from JavaScript. Although tables haven't traditionally leant themselves to this kind of manipulation, due to basically being a bunch of row elements, that all changes when row groups are added to the mix.  Responsive Tables "collapse rows" method? CSSTricks CSSTricksStep 1) Add HTML: Example Lorem ipsum.  Solved Expand/Collapse row in table/matrix to group miles... Microsoft Power BI CommunityCollapse by rows: Split each row into its own single column mini-table on small screens. Switching display:table into display:block will cause this with normal table markup. Collapse by columns: This is where things get tricky. You can't do this with normal table markup in pure CSS because the code order is by rows and the | ||||
| 1 | 2 |
| 1 | 2 |